ブログにかっちょいいグラフを張り付ける
執筆日時:
去年 Amazonで使った金額を計算してみた。 - だるろぐ でグラフを張り付けようと思ったのだけど、「Excel」で作って画像として貼り付けるよりも、Google ChartCharts | Google Developers で張り付けた方がカッコイイっぽいことに気付いた。

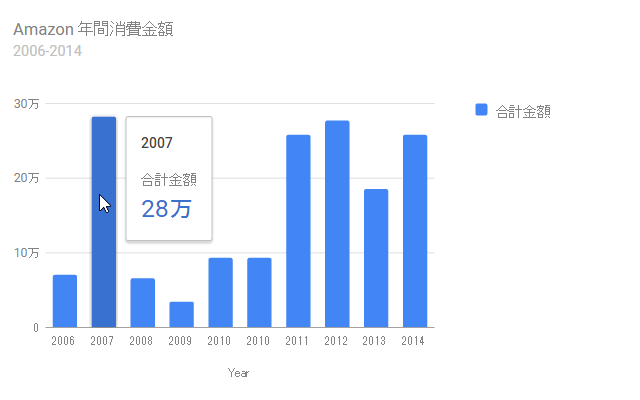
最近は Material Charts と呼ばれる SVG で実装されたリッチなグラフが書けるようになっている(そのため、古い Internet Explorer では表示できないので注意)。たとえば、グラフにマウスオーバーすると数値が表示されたり。かっちょいい。ただし、ベータ版であることには留意しておこう。
コード
<script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("visualization", "1.1", {packages:["bar"]}); google.setOnLoadCallback(drawChart);function drawChart() { var data = google.visualization.arrayToDataTable([ [‘Year’, ‘合計金額’], [‘2006’, 71180 ], [‘2007’, 283066 ], [‘2008’, 66638 ], [‘2009’, 35289 ], [‘2010’, 93949 ], [‘2010’, 93949 ], [‘2011’, 258747 ], [‘2012’, 277831 ], [‘2013’, 186103 ], [‘2014’, 258747 ], ]);
var options = { chart: { title: ‘Amazon 年間消費金額’, subtitle: ‘2006-2014’, } };
var chart = new google.charts.Bar(document.getElementById(‘chart_div’)); chart.draw(data, options); } </script> <div id="chart_div" style="width: 540px; height: 360px;"></div>
詳しい使い方は Visualization: Column Chart | Charts | Google Developers で。円グラフとかも今度試してみようかな。
結果
マウスオーバーしてみるといいやで。