はてなブログが oEmbed に対応したらしいので WebMatrix で使ってみる
執筆日時:

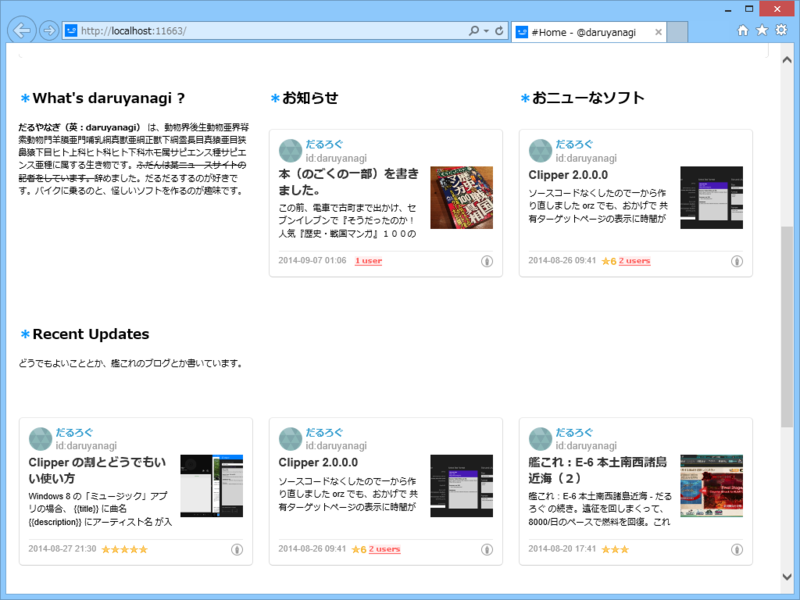
せっかくなので、WebMatrix のヘルパーにしてトップページでも使ってみた。
# ~/App_Code/OEmbed.cshtml@helper Hatena (string url) { try { using (var downloader = new WebClient()) { var request = string.Format( "http://hatenablog.com/oembed?url={0}&format={1}", url, "json" );
var oembed_data = downloader.DownloadString(request); var oembed_json = Json.Decode(oembed_data);
@Html.Raw(oembed_json.html);
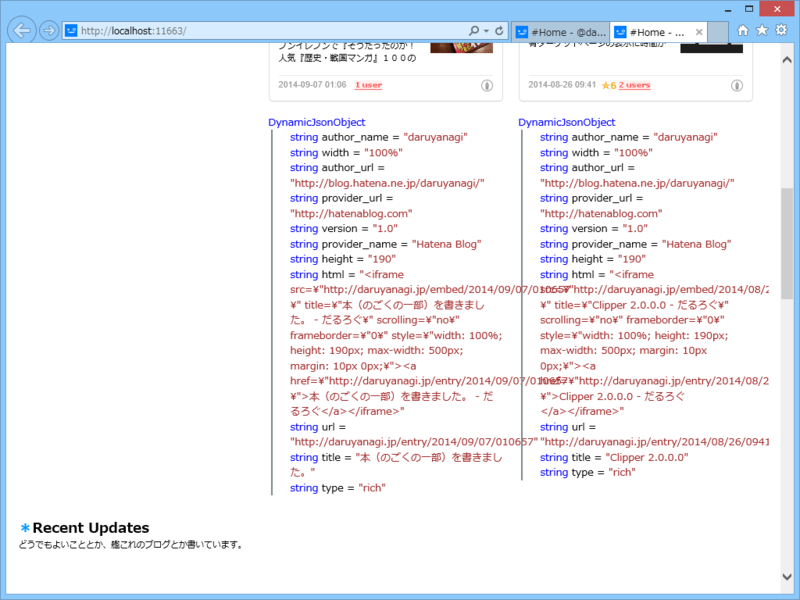
// @ObjectInfo.Print(oembed_json) } } catch (Exception e) { <p class='error'>@url: @e.Message</p> } }
使い方はこんな感じ。ちゃんと運用するなら WebCache とか使って少し高速化してみるのもいいかもしれない。
@OEmbed.Hatena("https://blog.daruyanagi.jp/entry/2014/07/03/035624")

はてなブログのところだけデザインがカッコよくて違和感があるけれど、まぁ、とりあえずこれで。

@ObjectInfo.Print() を有効化してみると JSON でもらえる値がわかるので、これを利用して周りにフィットするようにダサくカードをデザインし直してもいいな(何