はてなブログの人気の記事リストを表示する
執筆日時:

このブログのサイドバーにある「人気記事」のリストは、しばやんが作ったはてなブログ用の人気エントリー API を利用している。
最近ちょっと動かないことがあったのだけど、
とのこと。最近、はてながスクリプトの読み込み順序をイジったのが原因らしい。というわけで、この対処法を組み込んで実行してみる。
シンプルな例
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <title></title> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.js"></script> <script> (function (url) { $(function () { var ul = $("#hatena-bookmark"); ul.parent().prev().wrapInner("<a href="http://b.hatena.ne.jp/entrylist?url=" + url + "&sort=count"></a>"); $.ajax({ url: "http://rss2json.azurewebsites.net/hatena/bookmark", data: { url: url }, dataType: "jsonp" }).done(function (entries) { var list = []; $.each(entries, function () { var link = $("<a/>", { href: this.link }).append($("<span/>", { text: this.title })); var count = $("<a/>", { href: "http://b.hatena.ne.jp/entry/" + this.link, text: this.count + "users" }); var container = $("<span/>").addClass("bookmark-count").append(this.count > 10 ? $("<strong/>").append(count) : this.count >= 5 ? $("<em/>").append(count) : count); list.push($("<li/>").append(link, container)); }); ul.append(list); }); }); document.write("<ul id="hatena-bookmark" class="hatena-urllist"></ul>"); })("https://blog.daruyanagi.jp/"); </script> </head> <body> <ul id="hatena-bookmark"></ul> </body> </html>
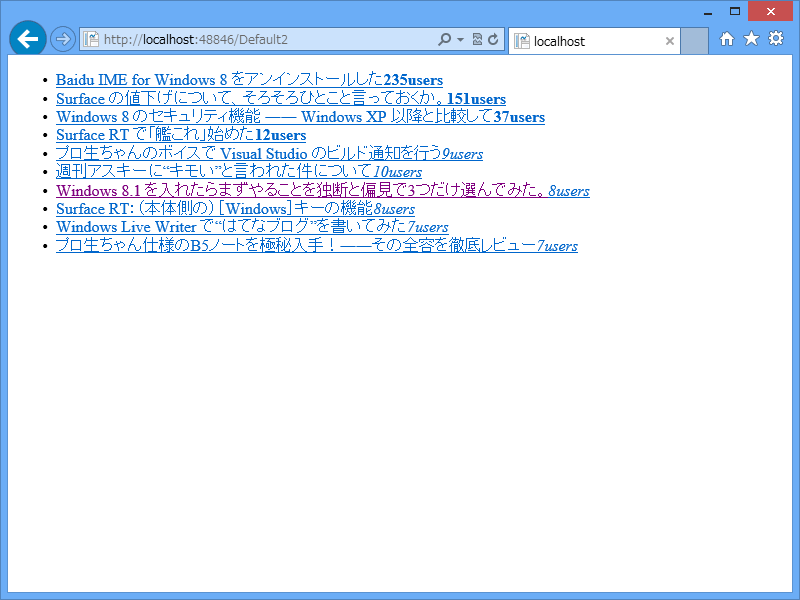
このコードをコピペして実行するとこんな感じに表示されるはず。

ちょっとリッチにしてみた
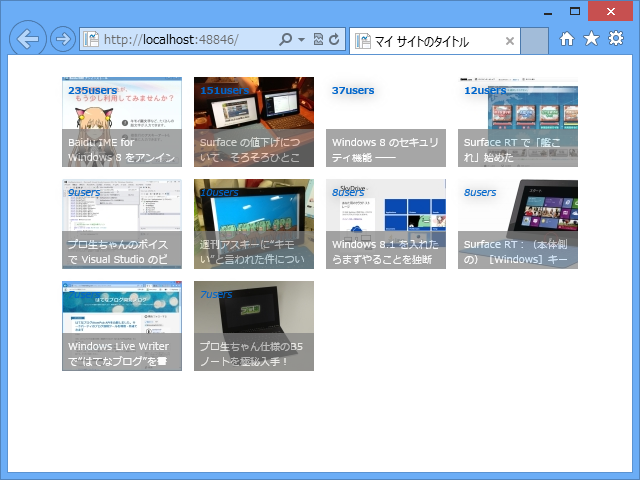
あとは API から返却している JSON に image というキーを追加しました。このキーには、はてなブックマークが保持しているエントリ画像への URL が格納されるので、こんな一覧表示もできます。
これを利用すると、少しだけリッチになる(CSS は割と適当なので注意)。
<!DOCTYPE html><html lang="ja"> <head> <meta charset="utf-8" /> <title>マイ サイトのタイトル</title> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.js"></script> <script> (function (url) { $(function () { var ul = $("#hatena-bookmark"); ul.parent().prev().wrapInner("<a href="http://b.hatena.ne.jp/entrylist?url=" + url + "&sort=count"></a>"); $.ajax({ url: "http://rss2json.azurewebsites.net/hatena/bookmark", data: { url: url }, dataType: "jsonp" }).done(function (entries) { var list = []; $.each(entries, function () { var image = $("<img/>", { src: this.image === "" ? "/Images/404.jpg" : this.image, alt: this.title, text: this.title }); var link = $("<a/>", { href: this.link }).addClass("bookmark-title").append($("<span/>", { text: this.title })); var count = $("<a/>", { href: "http://b.hatena.ne.jp/entry/" + this.link, text: this.count + "users" }); var container = $("<span/>").addClass("bookmark-count").append(this.count > 10 ? $("<strong/>").append(count) : this.count >= 5 ? $("<em/>").append(count) : count); list.push($("<li/>").append(image, link, container)); }); ul.append(list); }); }); document.write("<ul id="hatena-bookmark" class="hatena-urllist"></ul>"); })("https://blog.daruyanagi.jp/"); </script>
<style> #hatena-bookmark { font-family: Meiryo, sans-serif; }
#hatena-bookmark li { display: block; position: relative; width: 120px; height: 90px; margin: 6px; float: left; }
#hatena-bookmark li image { position: absolute; bottom: 0; left: 0; }
#hatena-bookmark li a.bookmark-title { position: absolute; bottom:0; left: 0; padding: 6px; font-size: 10px; height: 26px; overflow: hidden; text-decoration: none; color: white; opacity: 0.7; background: gray; }
#hatena-bookmark li .bookmark-count a { position: absolute; top: 6px; left: 6px; font-size: 10px; text-decoration: none; text-shadow: 1px 1px 12px gray; color: red; } </style> </head> <body> <ul id="hatena-bookmark"></ul> </body> </html>

サムネイルがない場合に表示する画像を ~/Images/404.jpg に用意してほしい。
var image = $("<img/>", { src: this.image === "" ? "/Images/404.jpg" : this.image, alt: this.title, text: this.title });
と
list.push($("<li/>").append(image, link, container));
の行以外はあんまり触っていない。できれば、もう少し大きいサムネイルもあればいいのにな。 http://daruyanagi.net/ にでも使うのに(チラッ