HTML5 + jQuery + PHP 製の D&D 対応画像アップローダーを WebMatrix で試す
執筆日時:

Creating a Complete HTML5 Drag and Drop File Uploader with jQuery | InsertHTML
ドラッグ&ドロップで画像ファイルをアップロードできるアプリってたまに公開されてますけど、ちょっと試したくても面倒ですよね。フロントエンドは HTML5 + jQuery なので Web ブラウザーだけで動きますけど、バックエンドはたいてい PHP スクリプトなので Web サーバーが必要です。
つまり、
- Web サーバーを動かす
- PHP のセットアップ
なんてことを、わざわざしなきゃいけないんですよ! ちょっと試したいだけなのにね。
そんなときは「WebMatrix 2」を使ってください(窓の杜 - 【NEWS】「WebMatrix 2」がリリース候補版に、“Node.js”サポートや“Azure”連携を追加)。デフォルトで PHP が有効で、サーバーだって IIS Express が利用できる。めっちゃ簡単ですよ!
準備

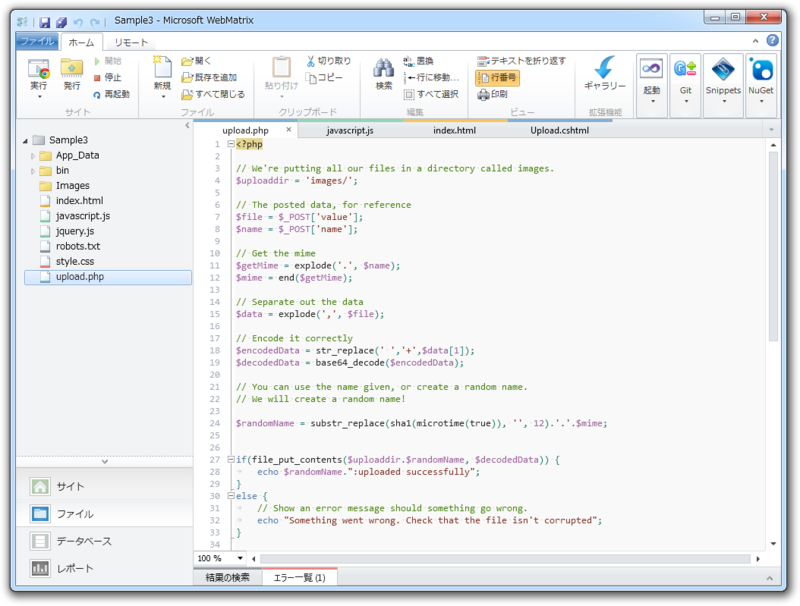
「Empty Site」テンプレートで Web サイトを作成します。画像アップロード先が“Images”フォルダなので、あらかじめ作成しておきましょう。そして、アップローダーをダウンロードして展開し、 Web サイトのルートにまるっとコピーします。
これだけ。
使ってみよう!

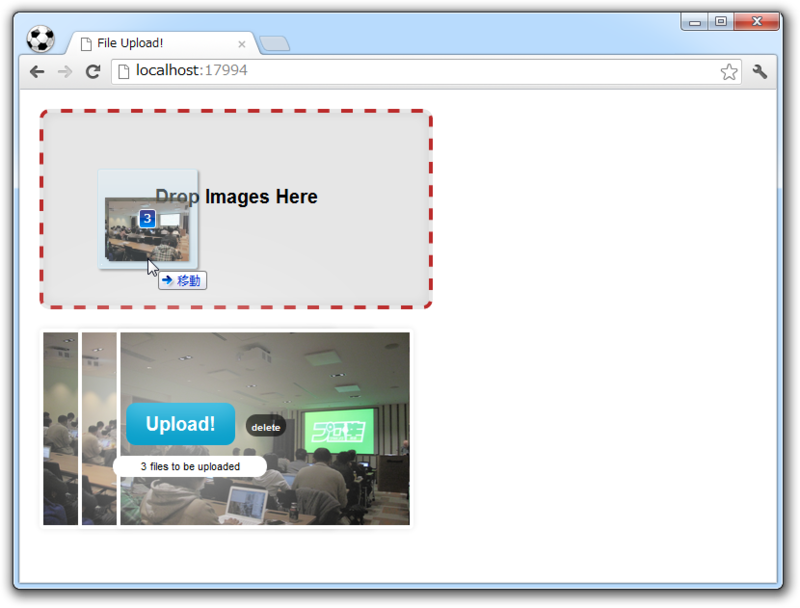
Web サイトを実行して、画像ファイルをブラウザーにドラッグ&ドロップしてください。なお、 Web ブラウザーは IE 以外で。 IE9 でもゴニョゴニョすれば使えるはず(HTML5Labs - Home)だけど、初期状態では残念ながら利用できません。

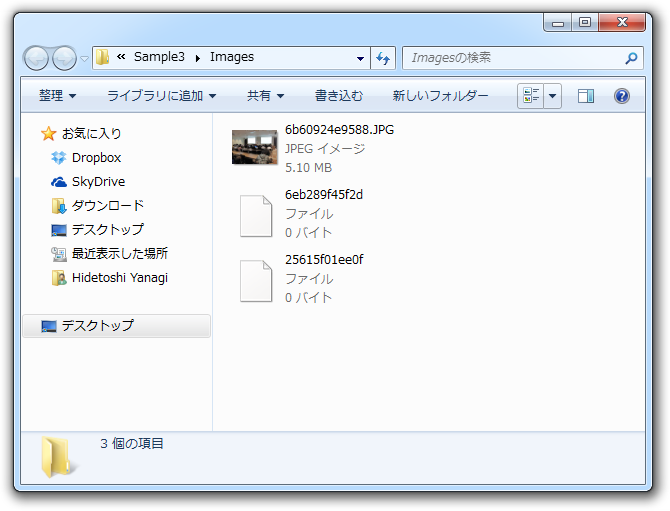
ちゃんとアップロードされ……あれ? 複数ファイルのアップロードにも対応してるはずだけど、2つ目以降がちゃんとアップロードされていない。まぁ、いいや。こんな感じで簡単にお試しできるので入れておいて損はないんじゃないかな?