Twitter Bootstrap はカンタンかつカッコイイ
執筆日時:
しばやんの記事を読んで、わしもやってみようかなと思った。
- ASP.NET MVC で Twitter Bootstrap を使ってみた (1) - まめしば雑記
- ASP.NET MVC で Twitter Bootstrap を使ってみた (2) - まめしば雑記
- ASP.NET MVC で Twitter Bootstrap を使ってみた (3) - まめしば雑記
- ASP.NET MVC で Twitter Bootstrap を使ってみた (4) - まめしば雑記
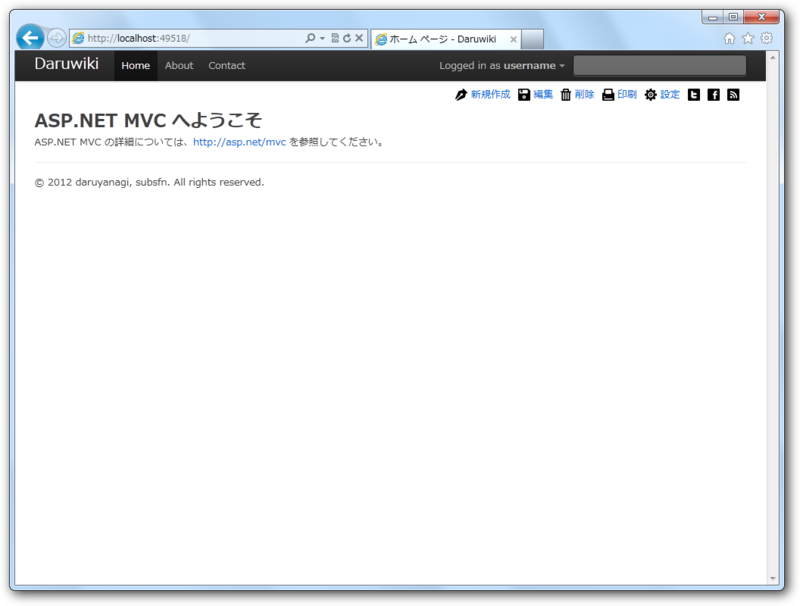
むっちゃカンタンだった。

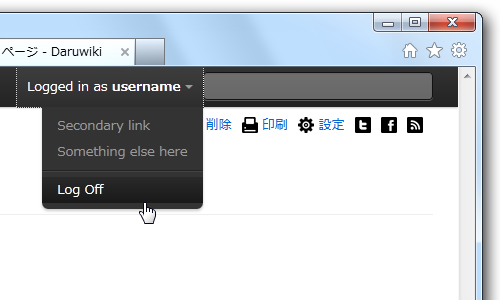
追加のプラグインを読みこめば、プルダウンリストなんかもできるみたい。

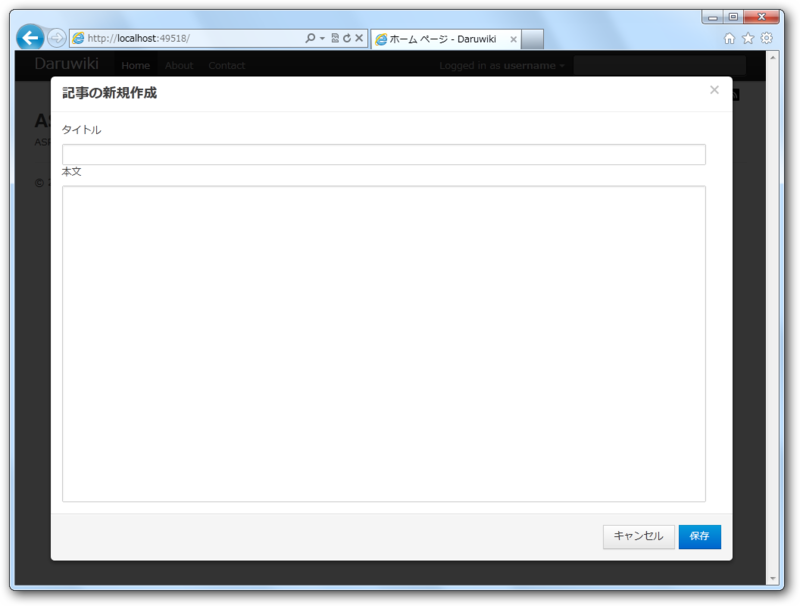
もう一つプラグインを追加してモーダルなダイアログも作ってみた。デフォルトではちょっと小さめなので、CSSで少しデカくしてみた。

ダイアログを画面の真ん中に表示するのは、top: 50%; left: 50% にして、縦横の半分を負のマージンで調整してるっぽい。だから、900x640に拡大するには、
.modal
{
height: 640px;
width: 900px;
margin-top: -320px;
margin-left: -450px;
}
とでもすればOK。
デザインのできない子にとってはありがたい存在。デザインがカッコいいと、ロジックを書くのも楽しくなるよね!